Vue 프로젝트를 생성하는 방법으로, html 파일의 <script> 태그에 직접적으로 cdn import 를 시킬 수도 있겠지만 대부분은 IDE 나 vue-cli 를 사용하여 프로젝트의 전반을 구성할 것이다.
1. WebStorm
돈을 조금 내면(?) 빠르고 간단하게 Vue.js 프로젝트를 구성할 수 있다. WebStorm 은 JavaScript 통합 개발 환경으로, 대부분의 JS 프레임워크를 쉽게 시작할 수 있다. 메뉴에서 [New Project] - [Vue.js] 만 선택하면 vue 기본 프로젝트 생성이 끝난다. 이 때 필요한 것은 node.js 정도? 생성이 끝나면 기본 프로젝트(HelloWorld) 페이지를 빠르게 확인할 수 있다.
2. Visual Studio Code
VSC 가 꽤나 인기가 많은듯?(나만 몰랐다;) VSC 는 무료라는 가장 큰 장점도 있지만, 단지 텍스트 에디터에서 많은 확장 플러그인을 지원하여 IDE 에 가깝게 확장할 수 있는 것이 무료 매니아들의 마음을 사로잡은 것이 아닌가, 특히 JS 개발에 있어서... VSC 는 IDE 가 아니기 때문에 vue 프로젝트를 자동으로 만들어 주는 편리함은 없지만, 뭔가 수동으로 조작하는 맛이가 있는거 같음.
VSC 에서 vue.js 를 시작하기 위해서는 약간의 터미널 작업이 필요하다. (vue-cli 설치/vue 프로젝트 생성)
> npm install -g @vue/cli
# OR
> yarn global add @vue/cli
vue-cli 를 위와 같이 전역 설치하면 vue 명령어를 사용하여 프로젝트를 관리할 수 있다. vue create 를 사용하여 vue 프로젝트를 생성한다.
> vue create my-project
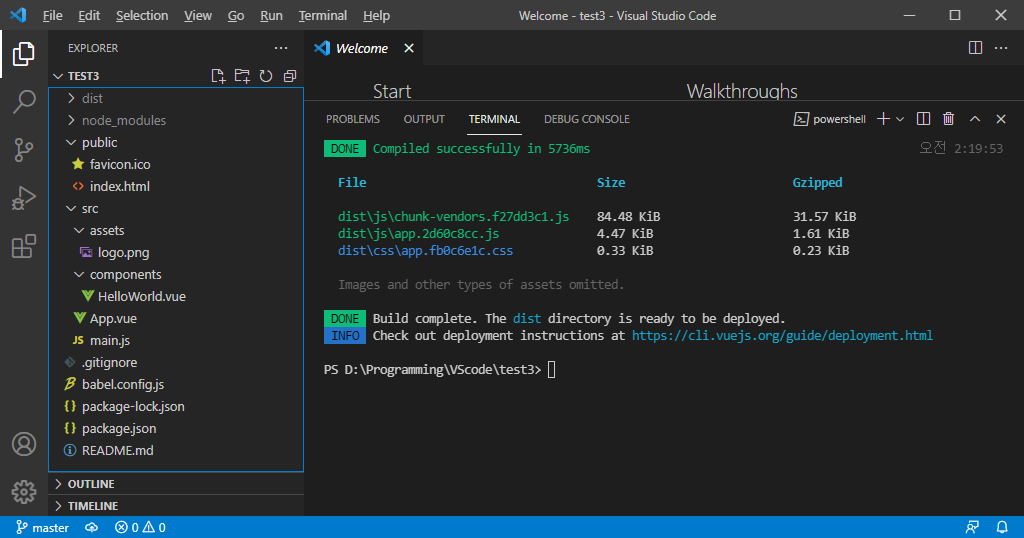
현재 디렉토리에 my-project 디렉토리가 생성되며, VSC 에서 생성한 my-project 디렉토리를 열면 자동 생성된 vue 프로젝트 구조(디렉토리 및 파일)를 확인할 수 있으며, WebStome 에서 만든 결과물과 거의 동일하다.

- dist 디렉토리 : 빌드된 파일 생성 (실제 서버에는 이 디렉토리 내용만 올리면 됨)
- node_modules : 설치된 모듈 패키지
- public : webpack 으로 처리될 템플릿 (index.html)
- src : 기본으로 assets, components 정도가 생성되어 있으며 router, views 등 실제 vue 개발에 관련된 작업물이 저장될 디렉토리
- package.json : 자주 실행할 명령어(scripts), 확장 모듈(dependencies) 등 관리
package.json 파일의 serve 스크립트를 실행하면 브라우저(http://localhost:8080) 에서 생성된 vue 프로젝트를 확인할 수 있다.

추가적으로 VSC 에서 vue 개발에 필요한 확장 플러그인(ext:vue) 을 설치한다. vetur, html css support 등...
WRITTEN BY
- 손가락귀신
정신 못차리면, 벌 받는다.





