
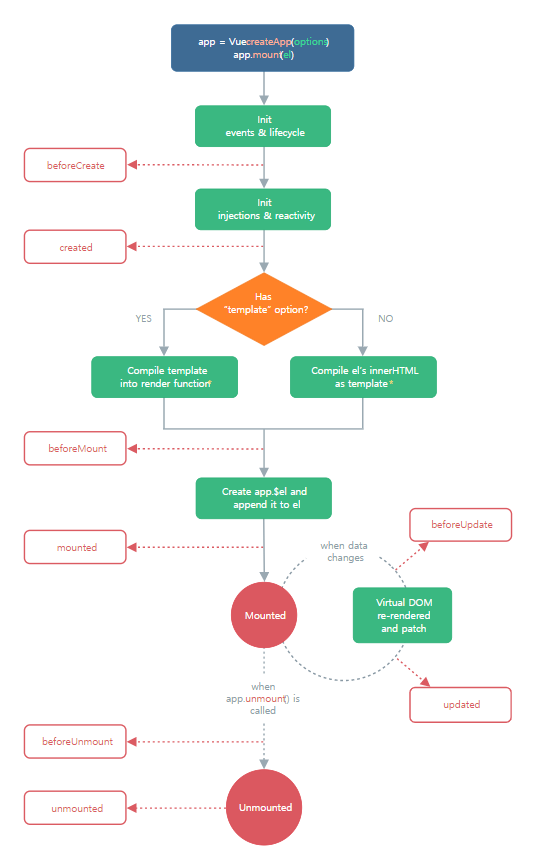
Vue.js 에서 각 컴포넌트가 생성될 때 일련의 초기화 단계를 거치는데 그 단계마다 특정 코드를 실행할 수 있는 라이프사이클 훅이 있다. 그냥 한번 렌더링되는 과정인데 저렇게 단계가 많다. ㅜ 이들은 컴포넌트 인스턴스 속성들처럼 정의한다.
Vue.createApp({
data() {
return { count: 1 }
},
beforeCreate() { ... },
created() {
console.log('count is: ' + this.count) // => "count is: 1"
},
beforeMount() { ... },
mounted() { ... },
beforeUpdate() { ... },
updated() { ... },
unmounted() { ... }
})
- beforeCreate : 인스턴스가 초기화되고 호출됨
- created : 인스턴스가 생성된 후 호출됨 (data, computed, methods, watch, event callback 사용가능
- beforeMount : 마운트가 시작되기 직전에 호출됨 (render 함수가 처음으로 호출됨)
- mounted : 인스턴스가 마운트된 후 호출됨
- beforeUpdate : 데이터가 변경되고 DOM 에 적용되기 전에 호출됨
- updated : 데이터 변경 후 DOM 이 다시 렌더링되고 패치된 후에 호출됨
- unmounted : 컴포넌트 인스턴스가 마운트 해제된 후 호출됨
mounted / updated 훅은 모든 자식 컴포넌트까지 마운트 되었음을 보장하지 않으며, 전체 화면이 렌더링된 후의 작업은 vm.$nextTick 을 사용한다. 특정 외부 라이브러리들을 사용할 때 뒤늦게 렌더링되서 컨트롤되지 않을 때 사용하면 유용하다.
mounted() {
this.$nextTick(function () {
// 전체 화면내용이 렌더링된 후에 아래의 코드가 실행됩니다.
})
}
WRITTEN BY
- 손가락귀신
정신 못차리면, 벌 받는다.
,





