vue create 로 vue 프로젝트를 생성했을 때, 자동으로 생성된 파일들 중 뭔가 중요해 보이는 파일들을 살펴 보았다.
- public/index.html
- src/main.js
- src/App.vue
- src/components/HelloWorld.vue
1. public/index.html
<html lang="">
<head>
...
</head>
<body>
<div id="app"></div>
</body>
</html>
vue-cli-service serve 명령으로 보았다시피 Welcome Vue 웹사이트를 확인하였는데, 이 때의 템플릿이 public/index.html 파일이며 html-webpack-plugin 라이브러리로 처리된다. 빌드시 JS / CSS 등이 자동으로 삽입되며, webpack.config.js 파일을 생성하여 템플릿 관련 여러가지 설정 변경이 가능하다. (기본 템플릿 파일 및 타이틀 변경 등...) 이 파일에서 중요한 한 줄은,
<div id="app"></div>
이 html 파일은 body 안에 div 태그 한 줄만 있는 것을 보니, 레이아웃 보다는 정적 리소스를 관리하는 템플릿이다. 이 div 태그 하나에 앞으로 많은 컴포넌트들이 보여질 것이다.
2. src/main.js
어플리케이션의 시작점이 되는 파일이며, Vue 를 초기화하여 index.html 의 태그(#app) 에 삽입하는 코드가 들어 있다.
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
vue3 로 오면서 코드가 아주 조금 간단(?)해졌다. Vue 어플리케이션에 App 컴포넌트를 가져와서 #app 에 붙이는 코드이다. createApp 에 전달된 App 컴포넌트는 루트 컴포넌트가 된다. Vue 어플리케이션을 생성하는 이 파일에 추가적으로 자주 사용할 전역 컴포넌트나 부가적인 Vue 라이브러리를 등록할 수도 있다.
3. src/App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
...
</style>
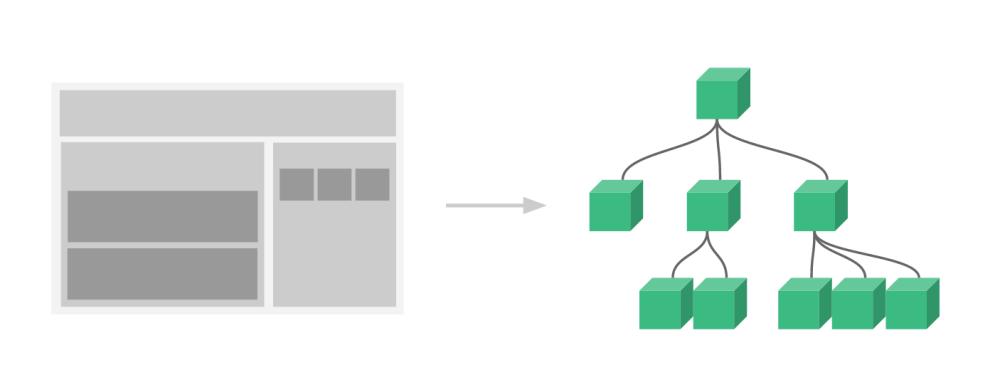
루트 컴포넌트에서는 다른 컴포넌트들을 트리형태로 계속해서 추가하여 사용할 수 있다. <template> 태그 안에는 기존의 html 태그와 동일하게 작성할 수 있으며 <HelloWorld> 태그 자리에는 해당 컴포넌트의 html 태그들이 삽입될 것이다. <script> 태그 안에는 HelloWorld 컴포넌트 태그를 사용할 수 있도록 명시하였다. 컴포넌트는 기존의 html 파일과 마찬가지로 html 태그, js, css 등도 여전히 사용할 수 있으며 재사용이 가능하다.

Vue 프로젝트는 이와 같은 구조로 .vue 컴포넌트만 열심히 만들면 된다.
빌드(vue-cli-service serve) 하게 되면 브라우저에서 vue 프로젝트를 확인할 수 있다. 기본 웹페이지에서 devtool 등을 이용하여 네트워크 resource 를 나열해 보면, index.html 템플릿과 vue 파일로 작성된 코드들이 js 파일(app.js, chunk-vendors.js 등)로 번들링(webpack) 되어 동작하는 것을 확인할 수 있다.
WRITTEN BY
- 손가락귀신
정신 못차리면, 벌 받는다.





